Designing for Inclusion: A Guide to Accessibility in UX Design
Introduction:
In today’s digital landscape, designers must prioritize accessibility in their UX design process. Accessibility guarantees that people with disabilities can access, navigate, and engage with digital products and experiences. By prioritizing accessibility, designers can develop inclusive, user-friendly interfaces for various user needs. This blog post delves into vital considerations and best practices for incorporating accessibility into UX design.
- Visual Accessibility:
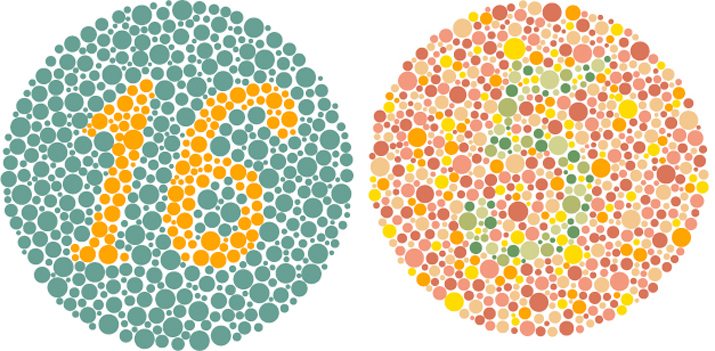
 Visual accessibility involves designing interfaces that are perceivable by individuals with visual impairments. Some key practices to consider include:
Visual accessibility involves designing interfaces that are perceivable by individuals with visual impairments. Some key practices to consider include:- Ensure sufficient color contrast for text and graphical elements.
- Use clear and legible fonts.
- Provide alternatives for conveying information that relies on color alone.
- Keyboard Accessibility:

Keyboard accessibility ensures that all interactive elements and functionality can be accessed and operated using a keyboard alone. Consider the following:
- Make sure all interactive elements receive focus and can be activated using the “Tab” key.
- Provide clear and visible focus indicators.
- Avoid reliance on mouse-specific interactions.
- Assistive Technology Compatibility:

Designing for compatibility with assistive technologies is crucial. Consider the following:
- Test your design with screen readers, screen magnifiers, and other assistive technologies.
- Ensure all content and interactions are perceivable and operable through assistive technology.
- Alternative Text and Descriptions:
Providing alternative text (alt text) for non-textual elements is essential for individuals who cannot see the visual content. Consider:
- Add alt text to images, icons, and other non-textual elements.
- Provide captions, transcripts, or audio descriptions for multimedia content.
- Readability and Content Structure:
Designing content for readability and logical structure benefits all users. Consider:
- Use clear headings, subheadings, and formatting to create a logical content structure.
- Break up long blocks of text into smaller paragraphs.
- Utilize bullet points or numbered lists for clarity.
- Form and Input Validation:

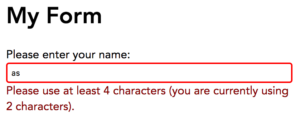
Creating user-friendly forms is crucial for all users. Consider:
- Design clear form fields and validation messages.
- Provide descriptive and instructive error messages.
- Ensure assistive technologies can identify and communicate form errors.
- Time and Interaction Considerations:

Avoid time-dependent interactions or auto-refreshing content. Consider:
- Allow users to control the timing of time-dependent content.
- Ensuring users have enough time to perceive and interact with content.
- Consistent and Predictable Navigation:

Designing interfaces with consistent and predictable navigation patterns enhances usability. Consider:
- Provide clear navigation cues.
- Indicate the user’s location within the interface.
- Offer straightforward ways to navigate between sections.
- User Testing with Diverse Users:
![The Beginner's Guide to Usability Testing [+ Sample Questions]](https://cdn2.hubspot.net/hubfs/53/usability-testing.jpg)
Conducting user testing with individuals who have disabilities or diverse needs is invaluable. Consider:
- Gather feedback from individuals with disabilities to identify areas for improvement.
- Incorporte their feedback into design iterations.
When accessibility becomes part of the UX design process, designers can make digital experiences inclusive, user-friendly, and enjoyable for everyone. Giving priority to visual and keyboard accessibility, compatibility with assistive technologies, and other factors guarantee that individuals with disabilities can access and use digital products. By making accessibility a fundamental principle, designers can develop meaningful and inclusive experiences that empower all users, irrespective of their abilities or disabilities. Let’s design for inclusion and construct a more accessible digital future.